Cómo instalar un cuestionario en Squarespace
1. ¿Cómo insertar un cuestionario en una ventana emergente?
En la página web de Marquiz, ve al editor de cuestionarios que quieres instalar en tu página web.
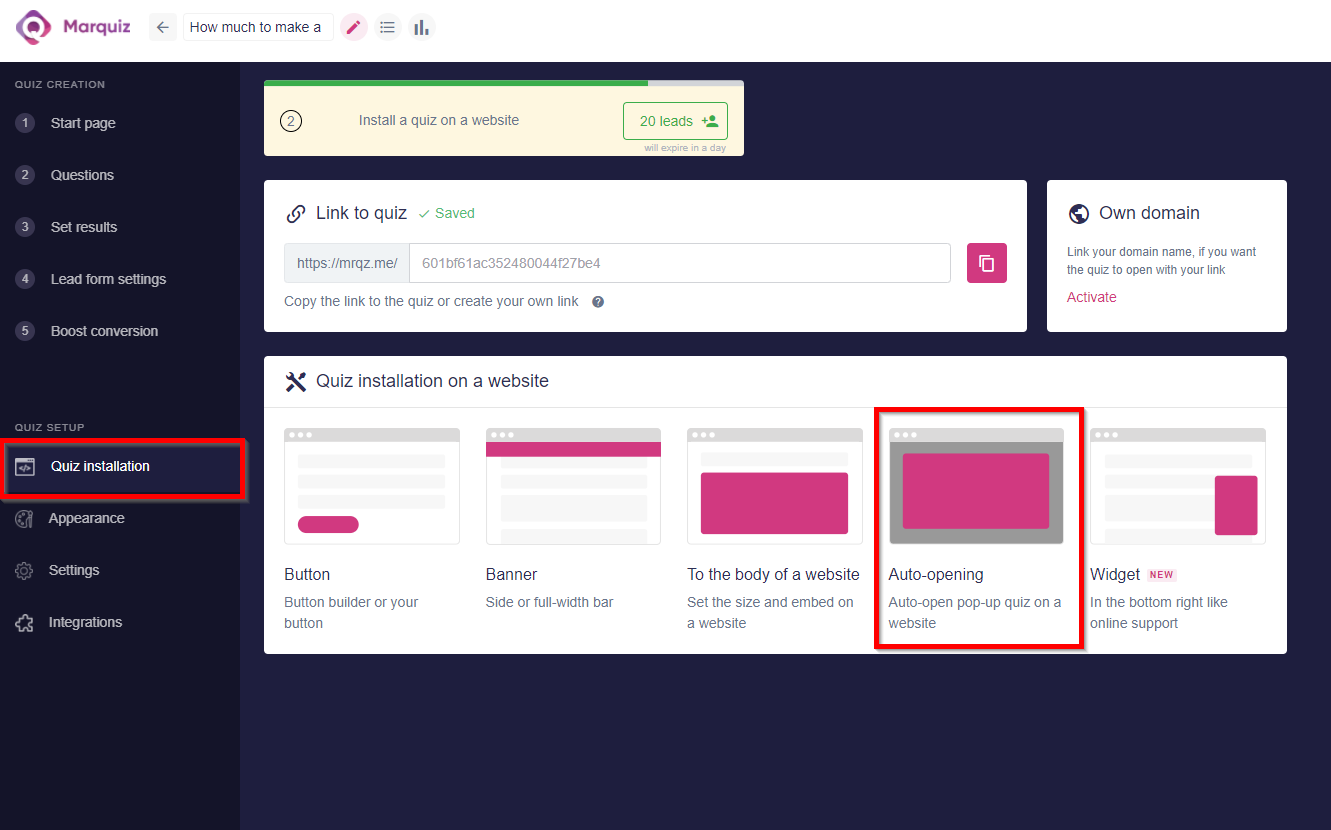
En “Quiz installation" ( Instalación de cuestionario) -> "Auto-opening" ("Apertura automática").


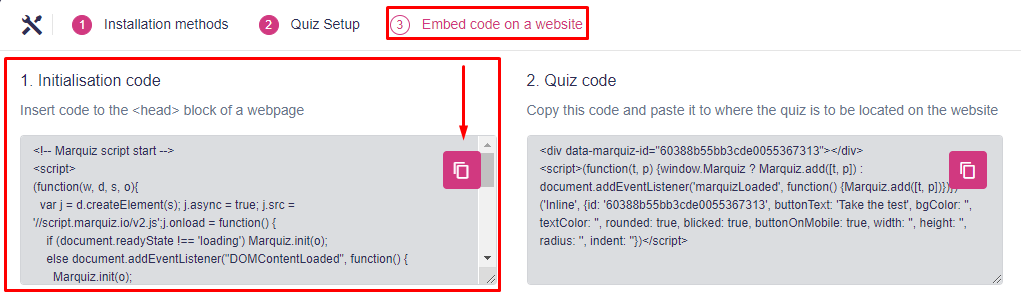
Copia el código de instalación del cuestionario.

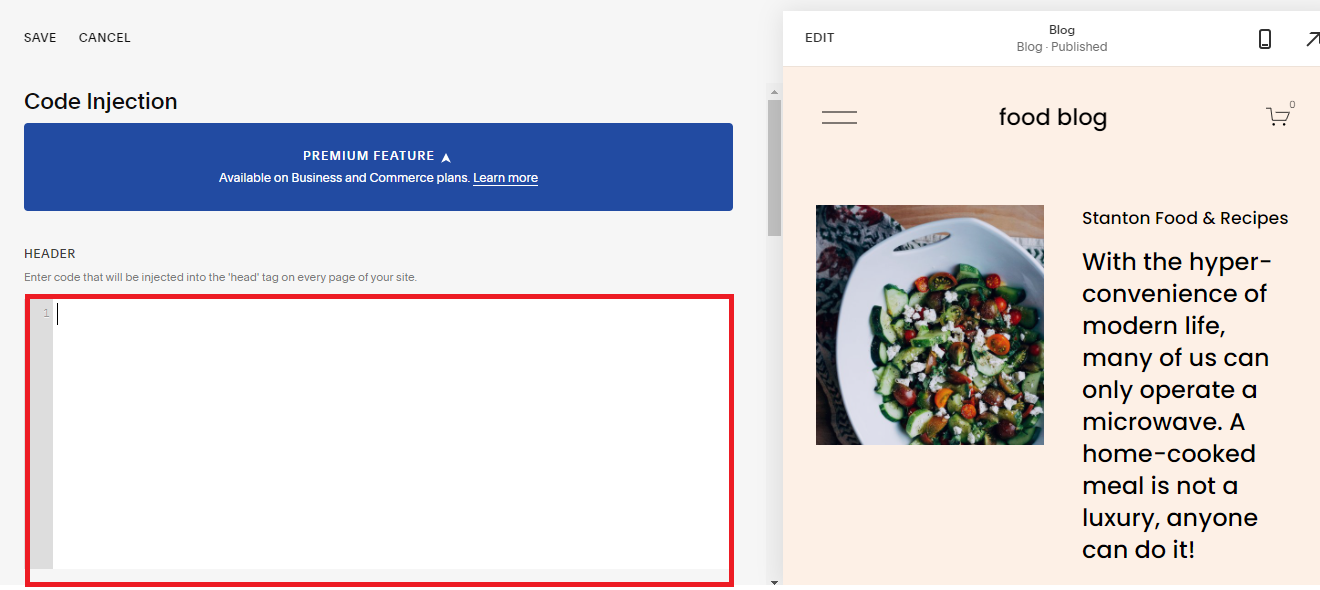
A continuación, en tu página web en Squarespace, ve a "Settings" (Configuración) → "Advanced" (Avanzado) → "Code Injection" (Inyección de código) en la cabecera, inserta el código del cuestionario copiado anteriormente.

Haz clic en “Save” (Guardar), y ¡listo! Tu cuestionario aparece ahora en una ventana emergente de la página web.
2. Cómo insertar un cuestionario en un banner
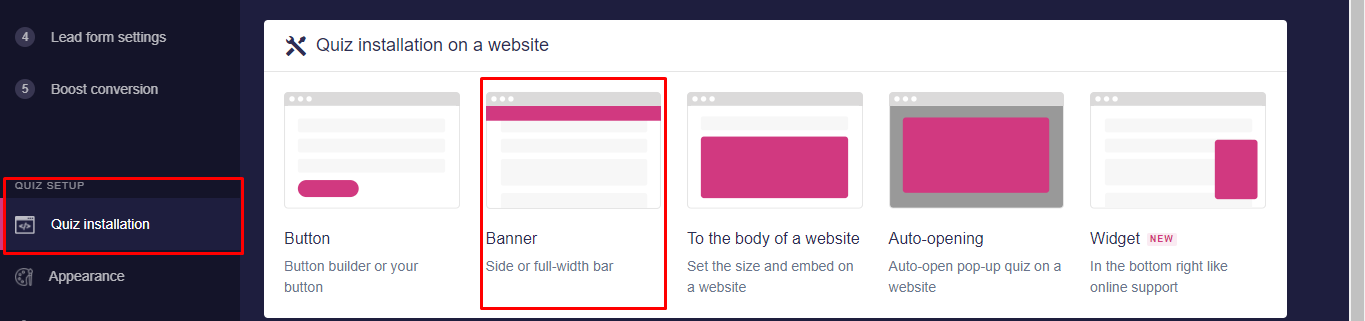
Instalación del cuestionario en forma de banner: Para instalar el banner en la página web de Marquiz, ve a "Quiz setup" (Configuración del cuestionario) y selecciona el tipo de instalación "Banner". También puedes configurar "auto-opening"(apertura automática) del cuestionario.

Selecciona los parámetros de instalación necesarios y haz clic en "Next" (Siguiente).
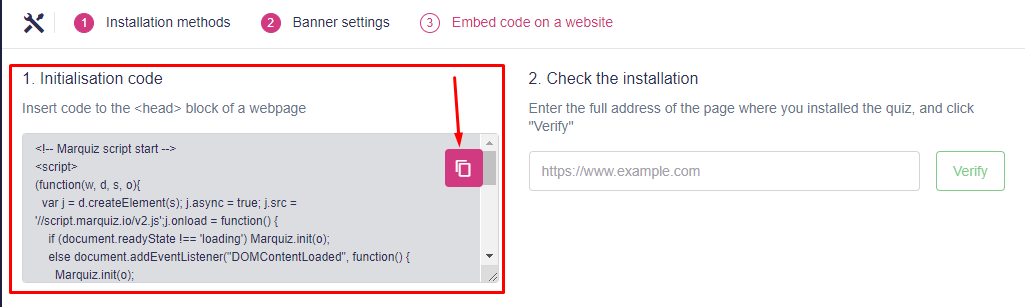
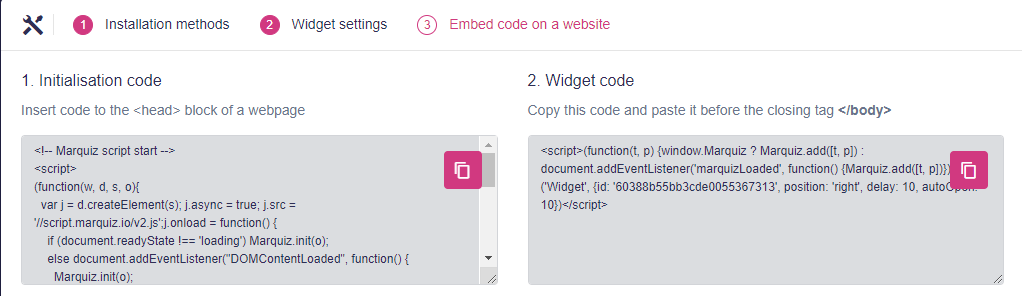
Se abrirá una ventana con el código de inicialización. Copia el código de inicialización del cuestionario.

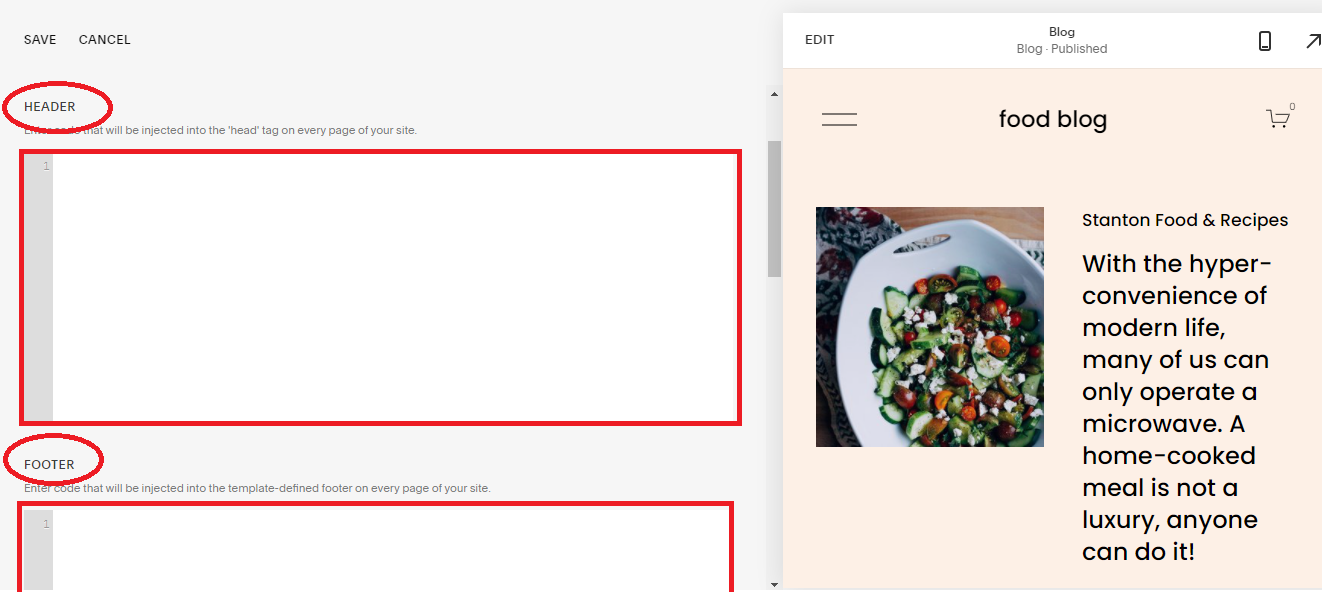
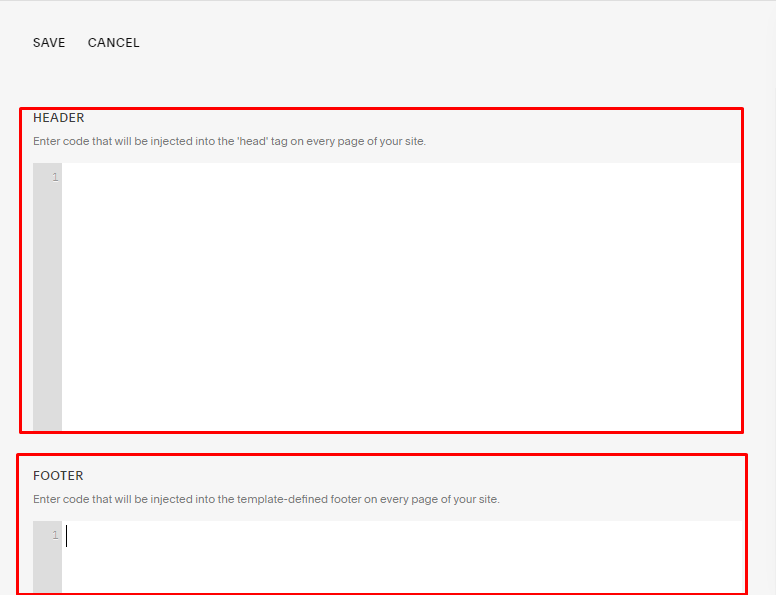
A continuación, ve a tu página web en Squarespace, y accede a "Settings" (Configuración) → "Advanced"(Avanzadas) → "Code Injection" (Inyección de código) inserta el código en el encabezado y luego haz lo mismo en el "Footer" (pie de página).

guárdalo, y ¡listo! ¡El cuestionario ya está en el banner!
3. Cómo insertar un cuestionario en un widget
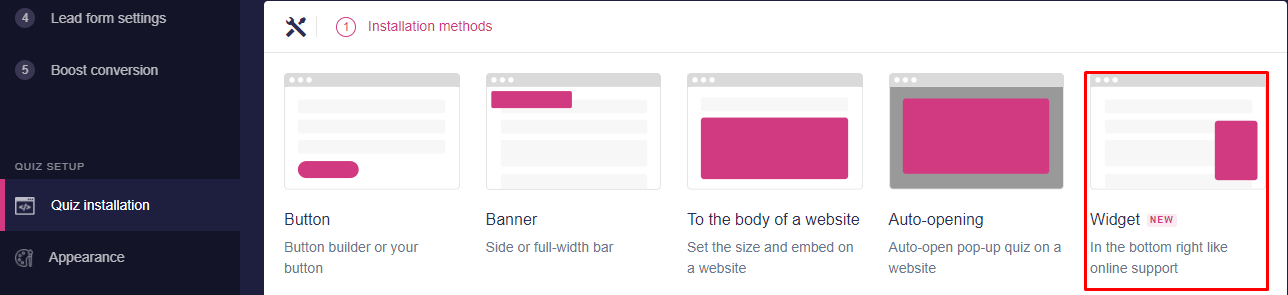
Para instalar el widget en la página web de Marquiz → "Quiz setup" ( Configuración del cuestionario), y selecciona el tipo de instalación "Widget" En este menú, puedes configurar el widget.

Cuando hayas hecho la configuración.

Copia el código de Inicialización e insértalo en el "Header" ("Encabezado") y luego copia el código del Widget e insértalo en el "Footer" ("pie de página").
Para ello, sigue la ruta: "Settings" (Configuración) → "Advanced" (Opciones avanzadas) → "Code injection" (Inyección de código).

guárdalo y ¡listo!. El cuestionario ya está en tu widget.
4. Instalación del botón de Marquiz:
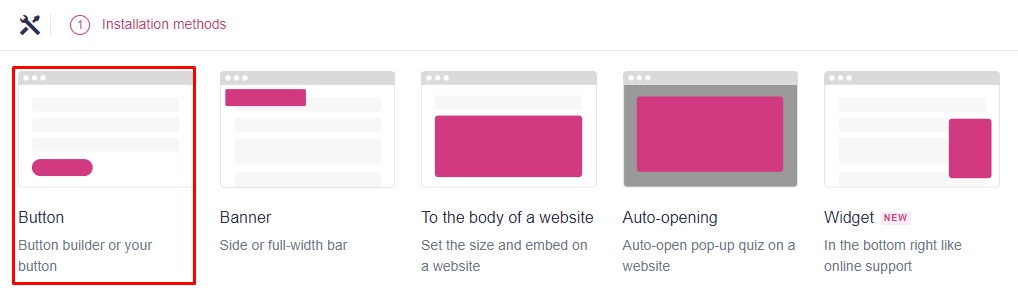
Para instalar el botón de Marquiz: en la página web de Marquiz ve a "Quiz installation" (Instalación del cuestionario) y selecciona "Button" (Botón).

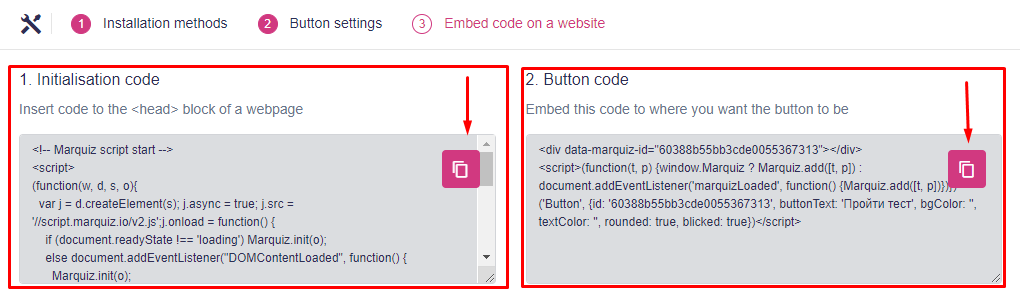
En este menú podrás configurar el botón de la forma que quieras y copiar el código resultante para el botón.
Copia el código de inicialización e insértalo en "Header" (Encabezado), luego copia el código del botón e insértalo en Footer (Pie de página).

Para hacerlo ve a "Settings" (Ajustes)" → "Advanced" (Opciones avanzadas) → "Code injection" (Inyección de código).
guárdalo, y ¡listo!
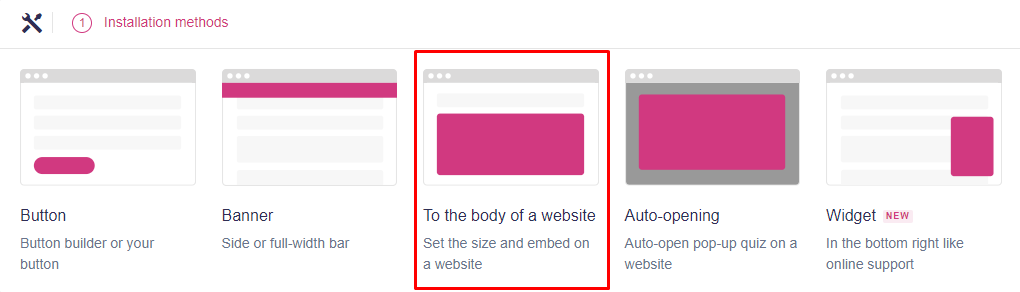
5. Cómo Instalar un cuestionario en el cuerpo de una página web.
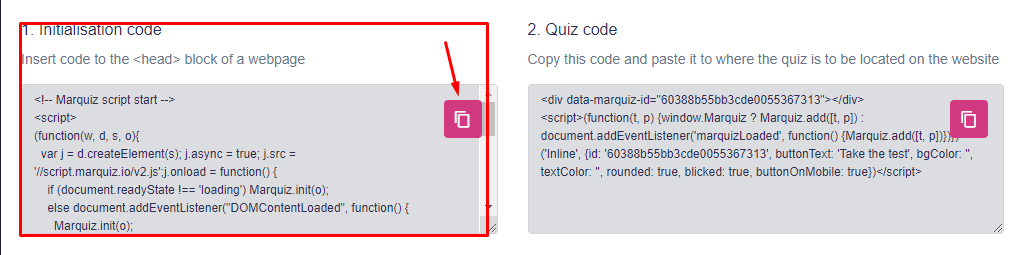
Primero, es necesario copiar el código de inicialización.
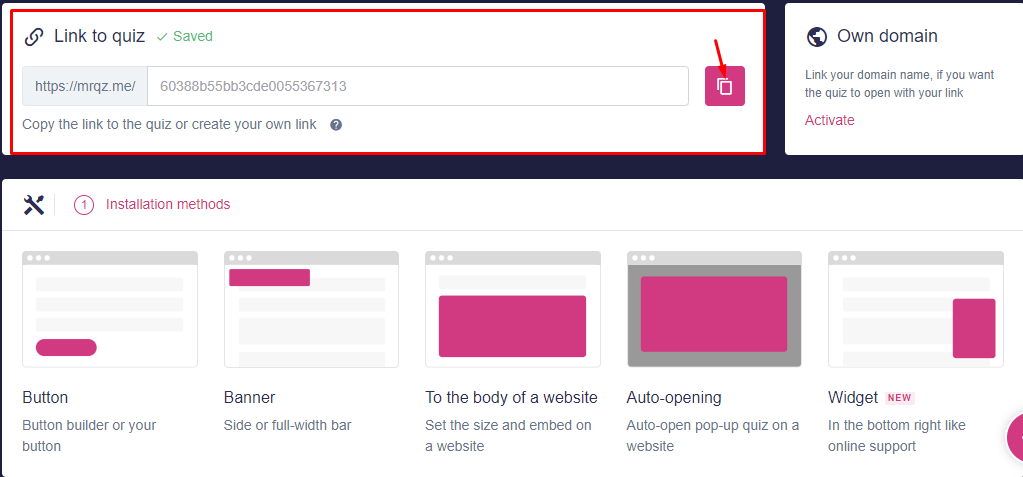
Este código se encuentra en "Quiz installation" (Instalación del cuestionario) → "To the body of a website" (al cuerpo de una página web).

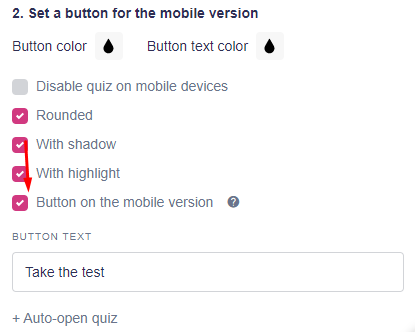
Si deseas que el cuestionario se abra en la versión móvil, tienes que quitar la marca de la opción "button in the mobile version" (botón en la versión móvil).

haz clic en "next"

Copia el código de incialización.
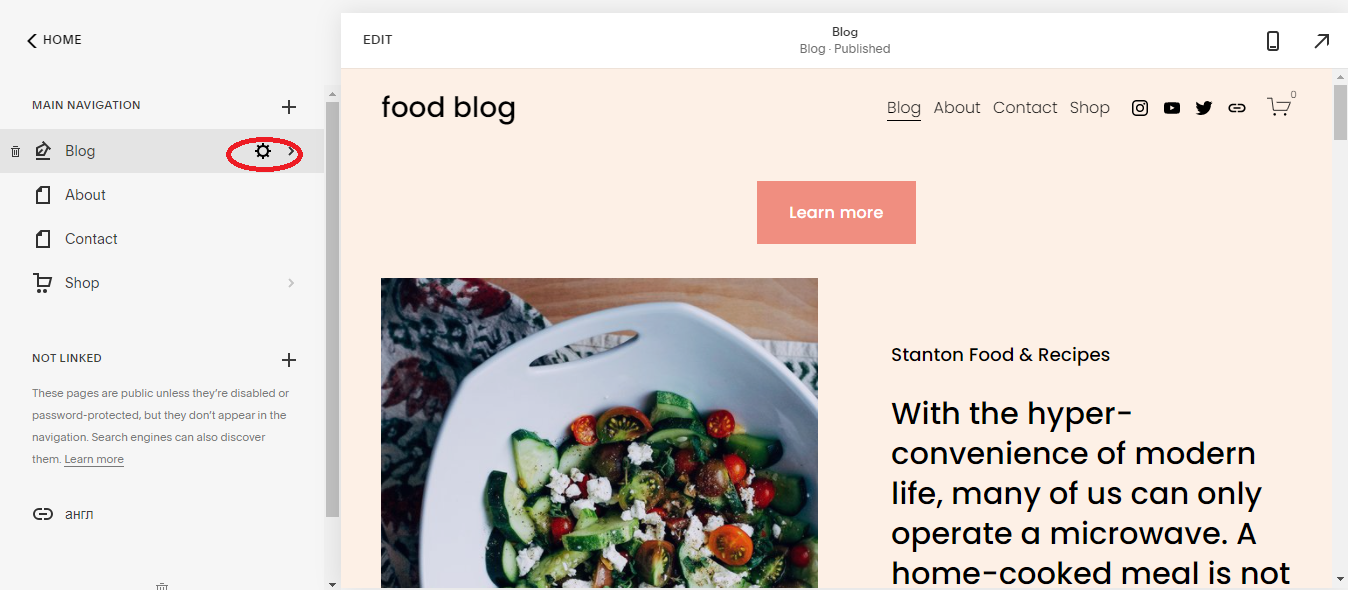
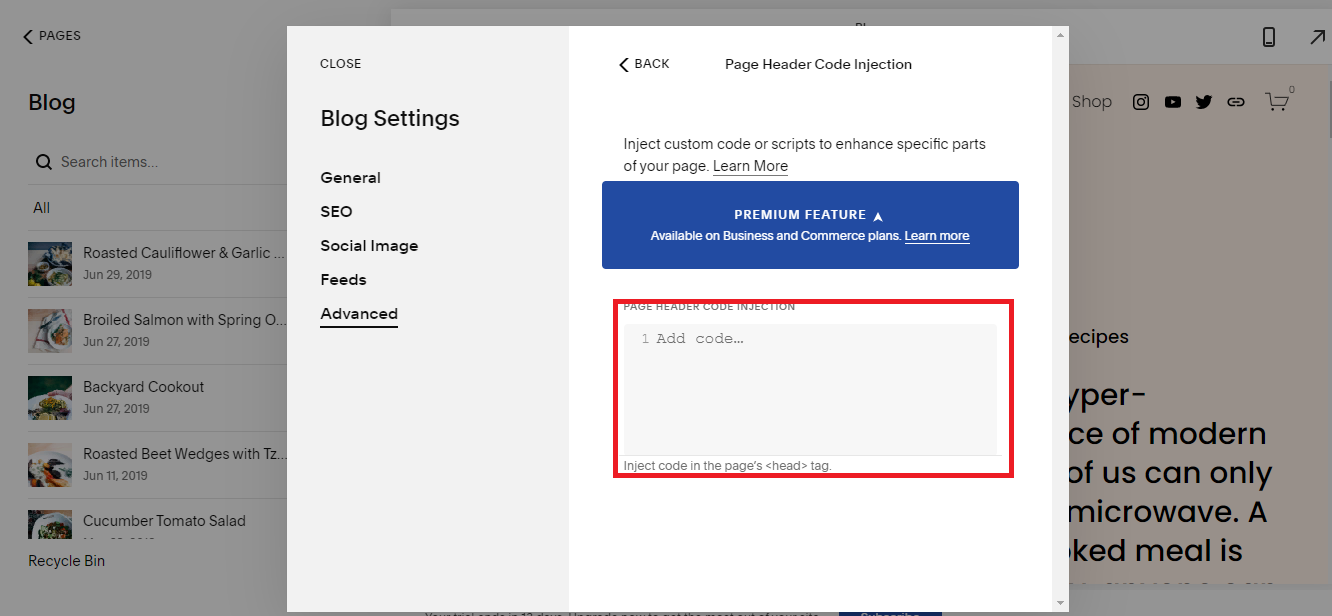
Ve a Squarespace y haz clic en "Pages" (Páginas) → "Blog Settings" (Configuración del blog).

a continuación, "Advanced" (Opciones avanzadas) → y "Code Injection" (Inyección de código ) en el encabezado de página.

inserta el código, guarda, y ¡listo! !
6. ¿Cómo crear un botón que entre en un cuestionario?
Primero tienes que ir al cuestionario y copiar el enlace directo

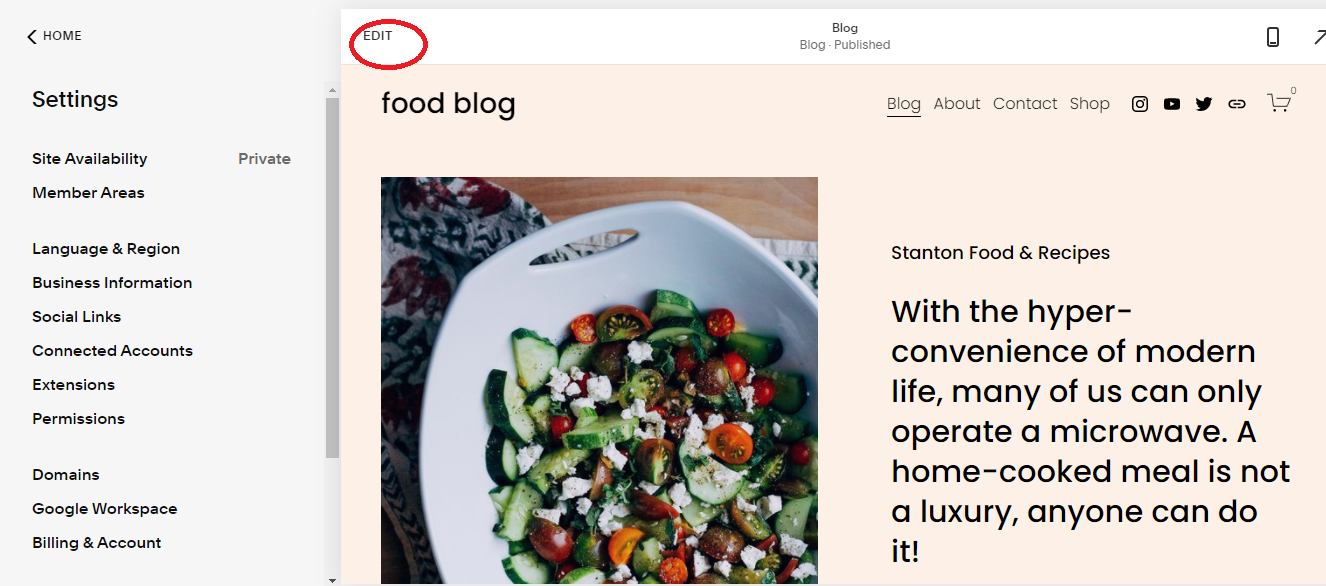
a continuación, ve a la página web de Squarespace, y haz clic en "Edit" (Editar).

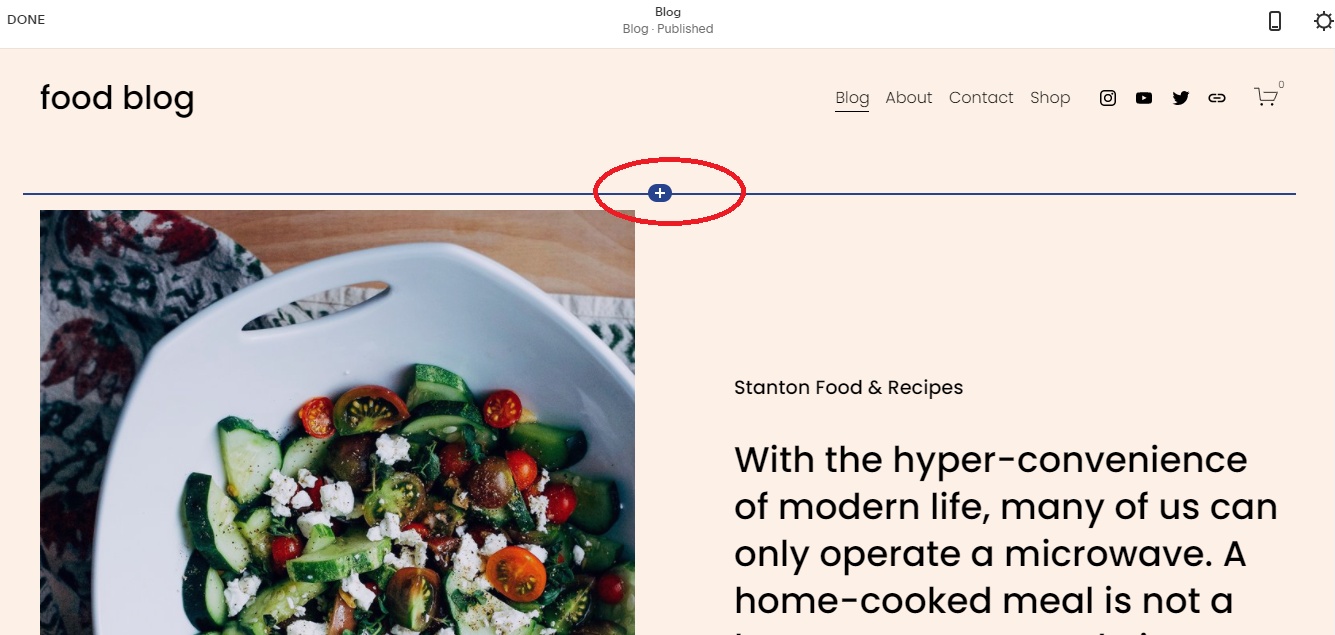
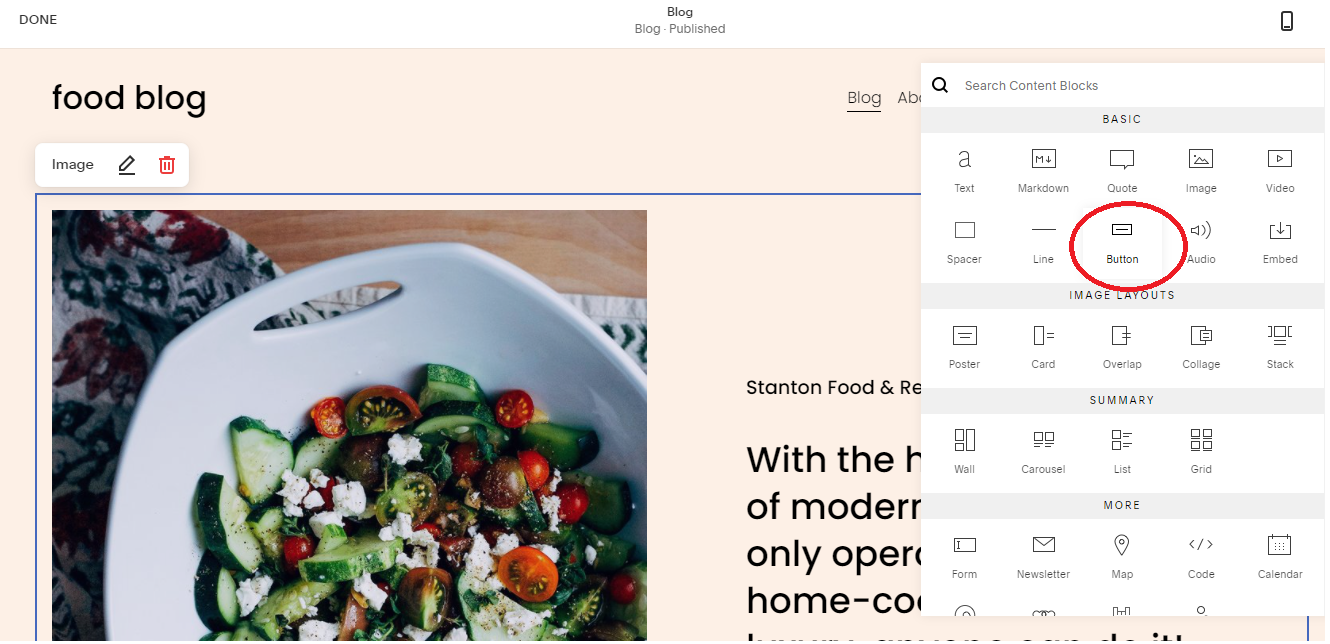
Añade el símbolo +

selecciona botón

en 'Enlace'(Link) pega un enlace a tu cuestionario. Puedes darle un nombre a tu botón.
No olvides guardarlo. ¡Y listo!
